Adding schemas to queries
Added in
eventcatalog@2.10.0EventCatalog allows you to attach schemas to any message.
EventCatalog supports any schema format. (e.g Avro, JSON etc)
Schemas are very useful for users that want to understand the properties of your message and the context behind them.
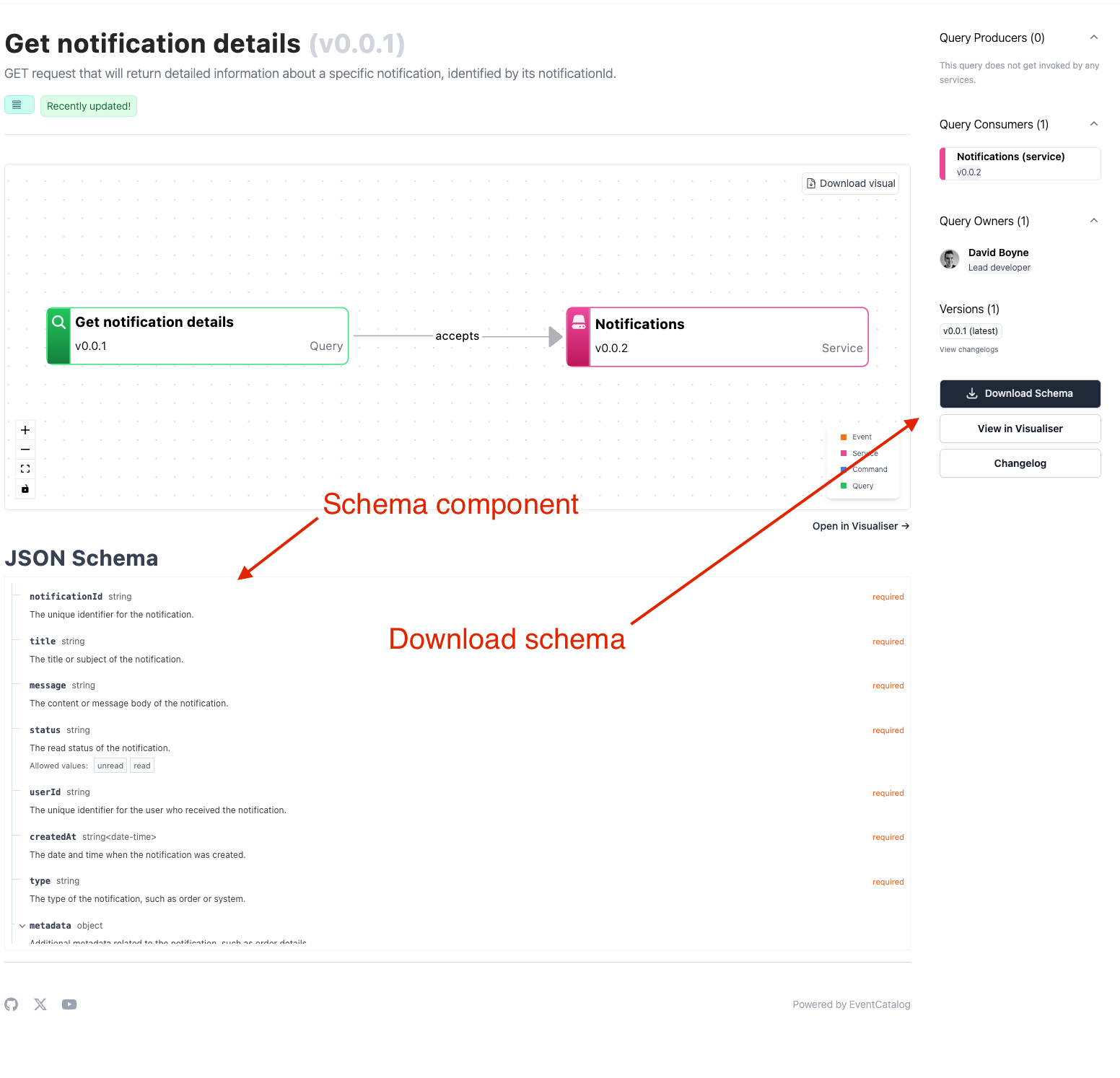
Adding schemas to your queries
You have two options to add schemas to your queries.
- Add ability to users to download schemas from your page (setting
schemaPathin your frontmatter) - Render the schema into your query page (using the
<SchemaViewer/>component)

Download Schema Button
To allow users to download schemas from your query page, you need to add the schemaPath value in your query frontmatter.
---
id: GetOrder
name: Get order details
version: 0.0.1
summary: |
GET request that will return detailed information about a specific order, identified by its orderId.
owners:
- dboyne
badges:
- content: Recently updated!
backgroundColor: green
textColor: green
# The path to the schema for people to download. Relative to your command folder.
# Resolved path for this would be /queries/GetOrder/schema.json.
schemaPath: schema.json
---
Versioning schemas
EventCatalog allows you to version queries using the versioning method. All files within your versioned directory will also be versioned, so to version a schema all you need is the schema within that directory.
Example:
- /queries/GetOrder/versioned/1.0.0 (versioned query)
- /queries/GetOrder/versioned/1.0.0/index.mdx (page that will be rendered)
- /queries/GetOrder/versioned/1.0.0/schema.json (versioned schema)
Render schemas into your page
Any schema format can be rendered within your query page. To do this you need to use the <Schema/> component.
---
<!-- query frontmatter... -->
---
## Overview
This is my awesome query.
<!-- Renders the given schema into the page, as a JSON code block -->
<Schema file="schema.avro" />
<!-- Renders the given schema into the page using a nice Schema component -->
<SchemaViewer file="schema.avro" />