Adding schemas to events
EventCatalog allows you to attach schemas to any message.
EventCatalog supports any schema format. (e.g Avro, JSON etc)
Schemas are very useful for users that want to understand the properties of your message and the context behind them.
Adding schemas to your events
You have two options to add schemas to your events.
- Add ability to users to download schemas from your page (setting
schemaPathin your frontmatter) - Render the schema into your event page (using the
<Schema/>component)

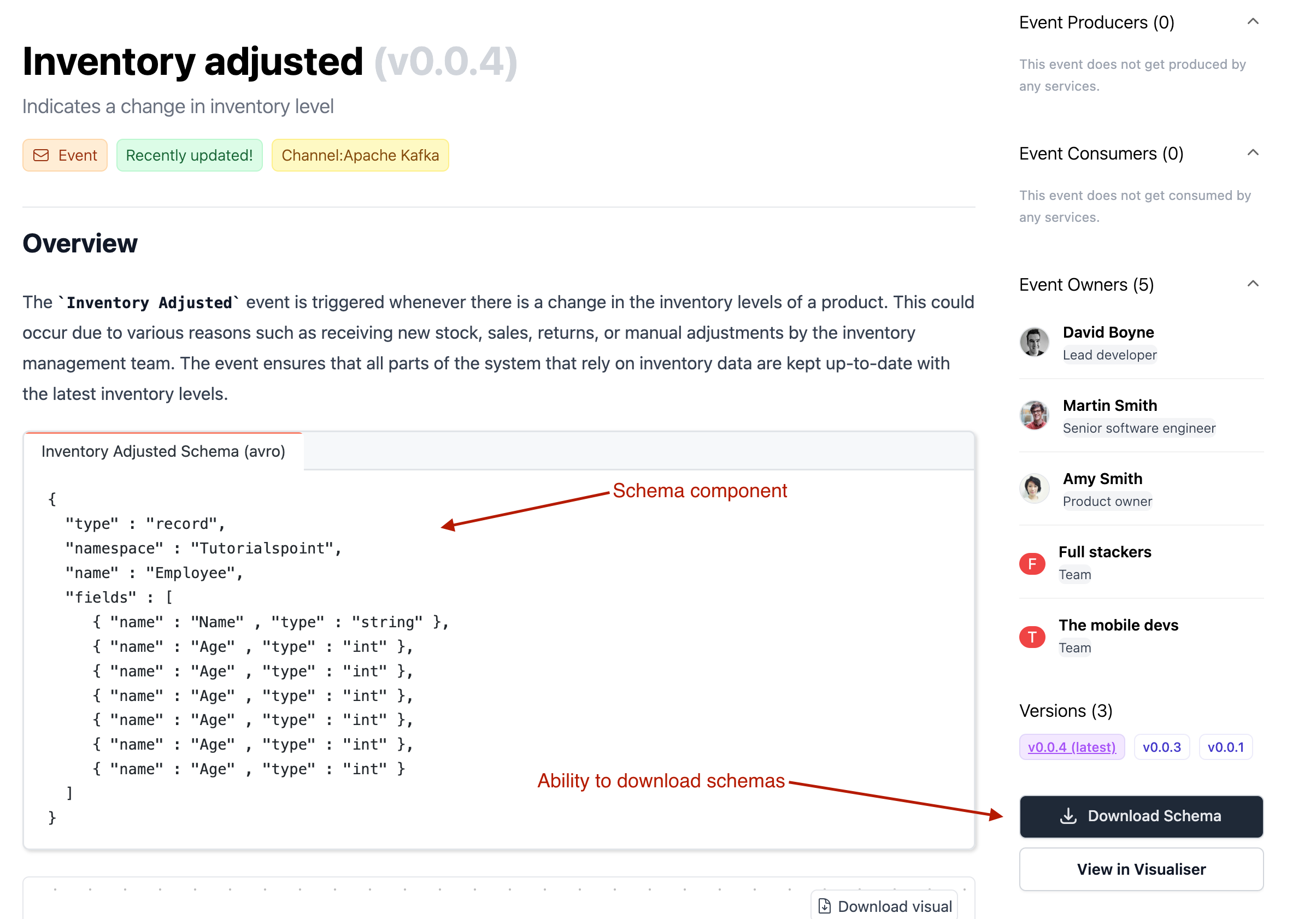
Download Schema Button
To allow users to download schemas from your event page, you need to add the schemaPath value in your event frontmatter.
---
id: OutOfStock
name: Inventory out of stock
version: 0.0.3
summary: |
Indicates inventory is out of stock
owners:
- dboyne
- msmith
- asmith
- full-stack
- mobile-devs
badges:
- content: Recently updated!
backgroundColor: green
textColor: green
- content: Channel:Apache Kafka
backgroundColor: yellow
textColor: yellow
# The path to the schema for people to download. Relative to your command folder.
# Resolved path for this would be /events/InventoryOutOfStock/schema.avro.
schemaPath: 'schema.avro'
---
Versioning schemas
EventCatalog allows you to version events using the versioning method. All files within your versioned directory will also be versioned, so to version a schema all you need is the schema within that directory.
Example:
- /events/InventoryOutOfStock/versioned/1.0.0 (versioned event)
- /events/InventoryOutOfStock/versioned/1.0.0/index.mdx (page that will be rendered)
- /events/InventoryOutOfStock/versioned/1.0.0/schema.avro (versioned schema)
Render schemas into your page
Any schema format can be rendered within your event page. To do this you need to use the <Schema/> component.
---
<!-- event frontmatter... -->
---
## Overview
This is my awesome event.
<!-- Renders the given schema into the page, as a JSON code block -->
<Schema file="schema.avro" />
<!-- Renders the given schema into the page using a nice Schema component -->
<SchemaViewer file="schema.avro" />