2.5.0
EventCatalog 2.5.0 is out now! This release includes the new resource flows, visualizer improvements, and various bug fixes.
This release includes the following highlights:
- ⭐️ Document business features and workflows with the new content type "Flows"
- ⭐️ Simplified visualizer and visual changes
- ⭐️ Fixing domains visualizer
- ⭐️ Astro updates
Introducing Flows
EventCatalog 2.5.0 introduces the new resource type Flows.
Flows give you the ability to document business features, workflows and EDA choreography.
Interactions with your systems may happen across many services, external services, domains and messages. Flows gives you the ability to document these for your architects and developers.
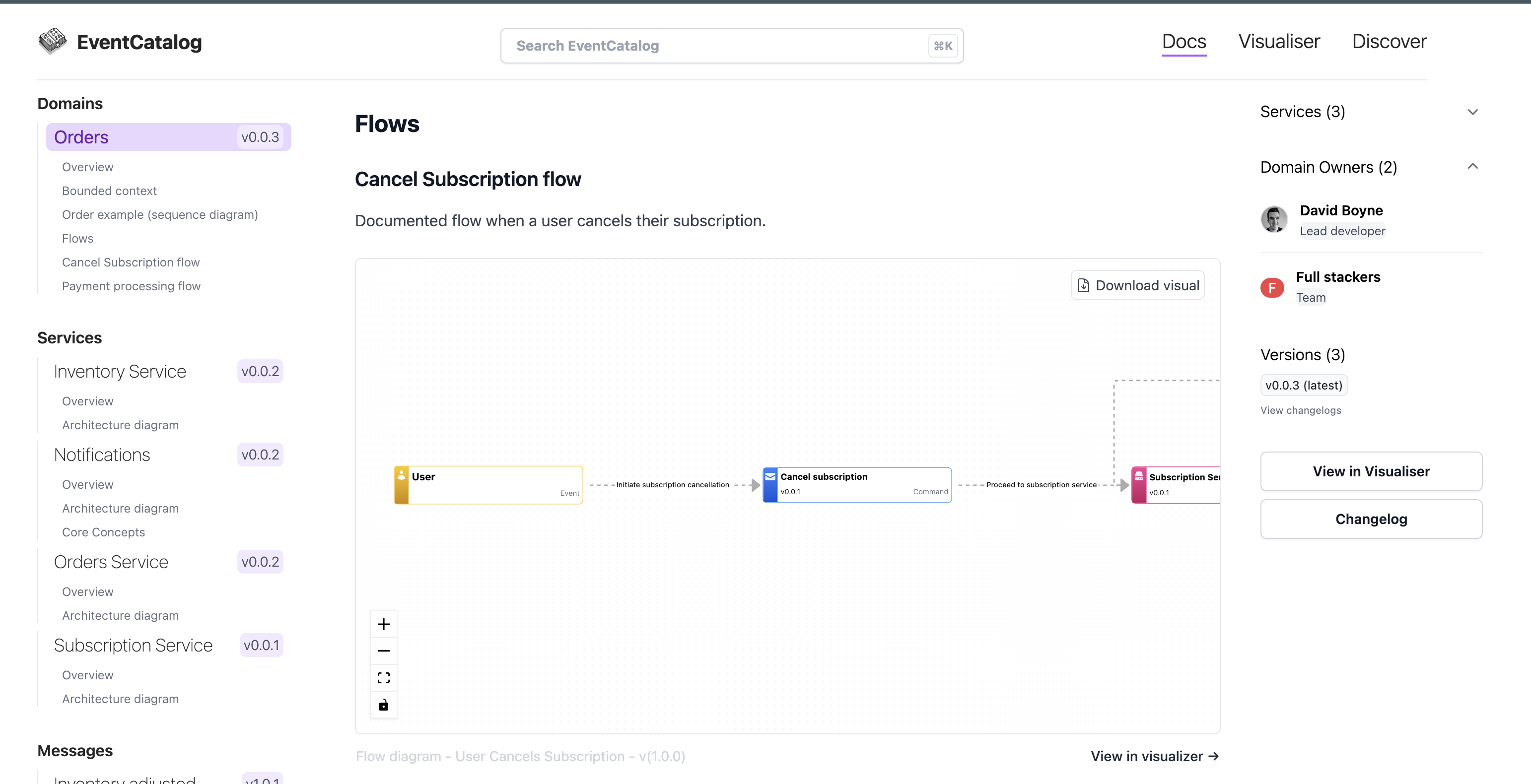
Example of a flow
An example of a flow could be when a user cancels a subscription in your system (see example).
When a user cancels a subscription many services and messages can be send between each other.
- User clicks to cancel subscription (CancelSubscription command is sent)
- Subscription Service accepts command, and processes cancellation (e.g external system Stripe)
- Subscription service publishes Success/Failed events (SubscriptionCancelled, SubscriptionCancellationFailed event)
- Notification service listens for events and sends emails (Email )
- and so on...
These steps define what happens when a user would cancel a subscription in our business.
This single transaction for a user may cross across many services, publish and consume many messages and also interact with external systems.
EventCatalog allows you to document these flows linking to your existing services and messages.
---
# id of the flow
id: "CancelSubscriptionFlow"
# Display name of the flow, rendered in EventCatalog
name: "User Cancels Subscription"
# version for your flow
version: "0.0.1"
# Short summary of your event
summary: "Flow for when a user has cancelled a subscription"
# A list of steps for your flow
steps:
# id of your step, required for linking between stages in your flow
- id: "cancel_subscription_initiated"
# rendered title of your step
title: "Cancels Subscription"
# Short summary of a step
summary: "User cancels their subscription"
# Defining an actor will render an actor node in the graph.
actor:
name: "User"
# What happens next? Define the next step
next_step:
id: "cancel_subscription_request"
label: "Initiate subscription cancellation"
- id: "cancel_subscription_request"
title: "Cancel Subscription"
# This step is a message, include the message and version
message:
id: "CancelSubscription"
version: "0.0.1"
next_step:
id: "subscription_service"
label: "Proceed to subscription service"
- id: "stripe_integration"
title: "Stripe"
# This is an external system (e.g Stripe)
externalSystem:
name: "Stripe"
summary: "3rd party payment system"
url: "https://stripe.com/"
next_step:
id: "subscription_service"
label: "Return to subscription service"
- id: "subscription_service"
title: "Subscription Service"
# This node is a service, include that.
service:
id: "SubscriptionService"
version: "0.0.1"
# Define multiple steps
next_steps:
- id: "stripe_integration"
label: "Cancel subscription via Stripe"
- id: "subscription_cancelled"
label: "Successful cancellation"
- id: "subscription_rejected"
label: "Failed cancellation"
- id: "subscription_cancelled"
title: "Subscription has been Cancelled"
message:
id: "UserSubscriptionCancelled"
version: "0.0.1"
next_step:
id: "notification_service"
label: "Email customer"
- id: "subscription_rejected"
title: "Subscription cancellation has been rejected"
- id: "notification_service"
title: "Notifications Service"
service:
id: "NotificationService"
version: "0.0.2"
---
This flow documents what happens when a User Cancels Subscription in our system.
<NodeGraph />
<!-- Add any markdown you want, the workflow will also render in its own page /docs/flows/{Flow}/{version} -->
Flows let you visualize your services, commands, events, external services and actors.
Read the getting started guide to get started or API documentation.
Embedding flows into your pages
Flows can also be added to your domains, services and messages pages in EventCatalog with the new <Flow/> component.
Adding a flow component into your page will render the flow directly into your page. This can be a great way to document business workflows, features and event choreography and attach them to your domains and services.

See example of the Flow component on EventCatalog demo
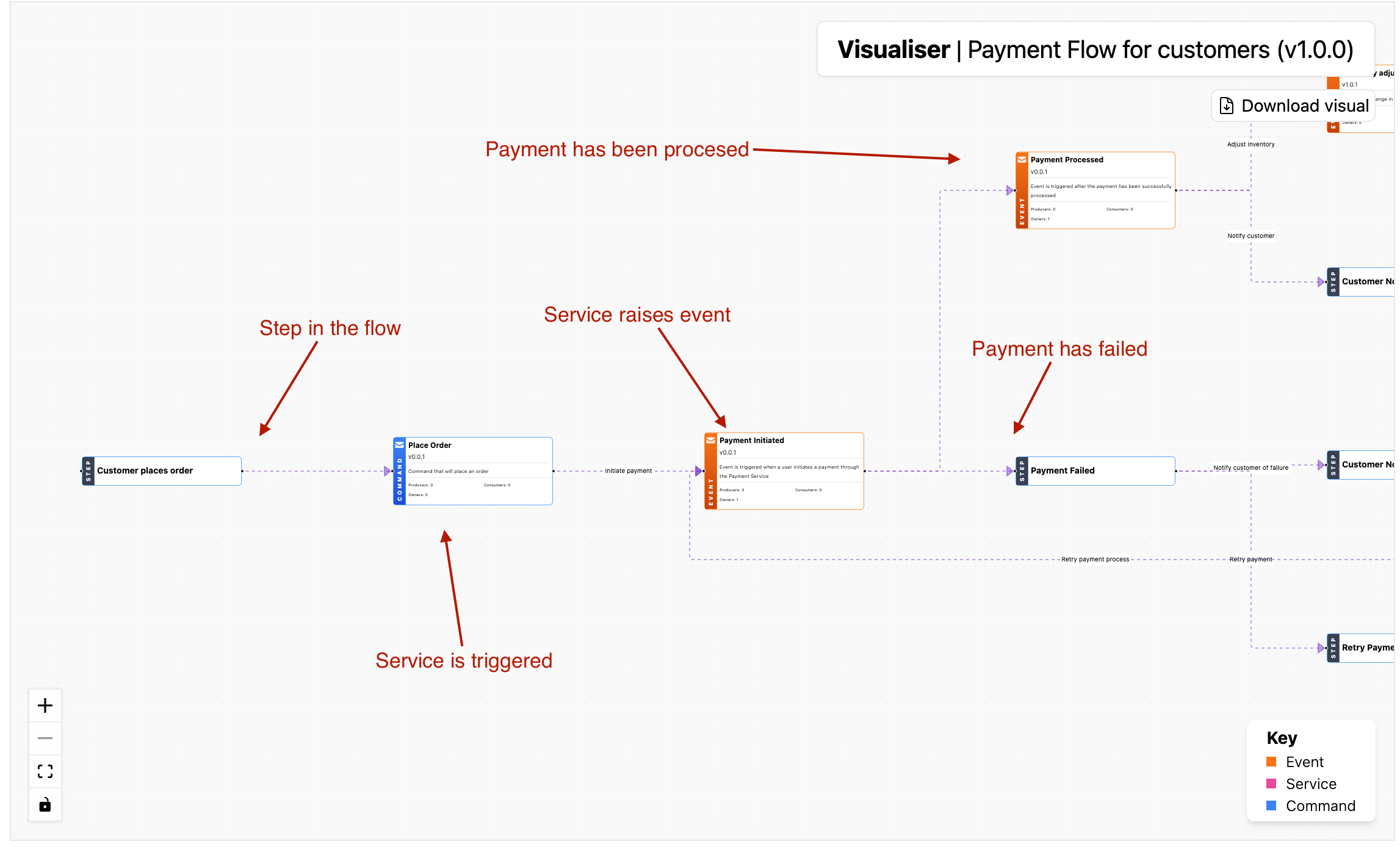
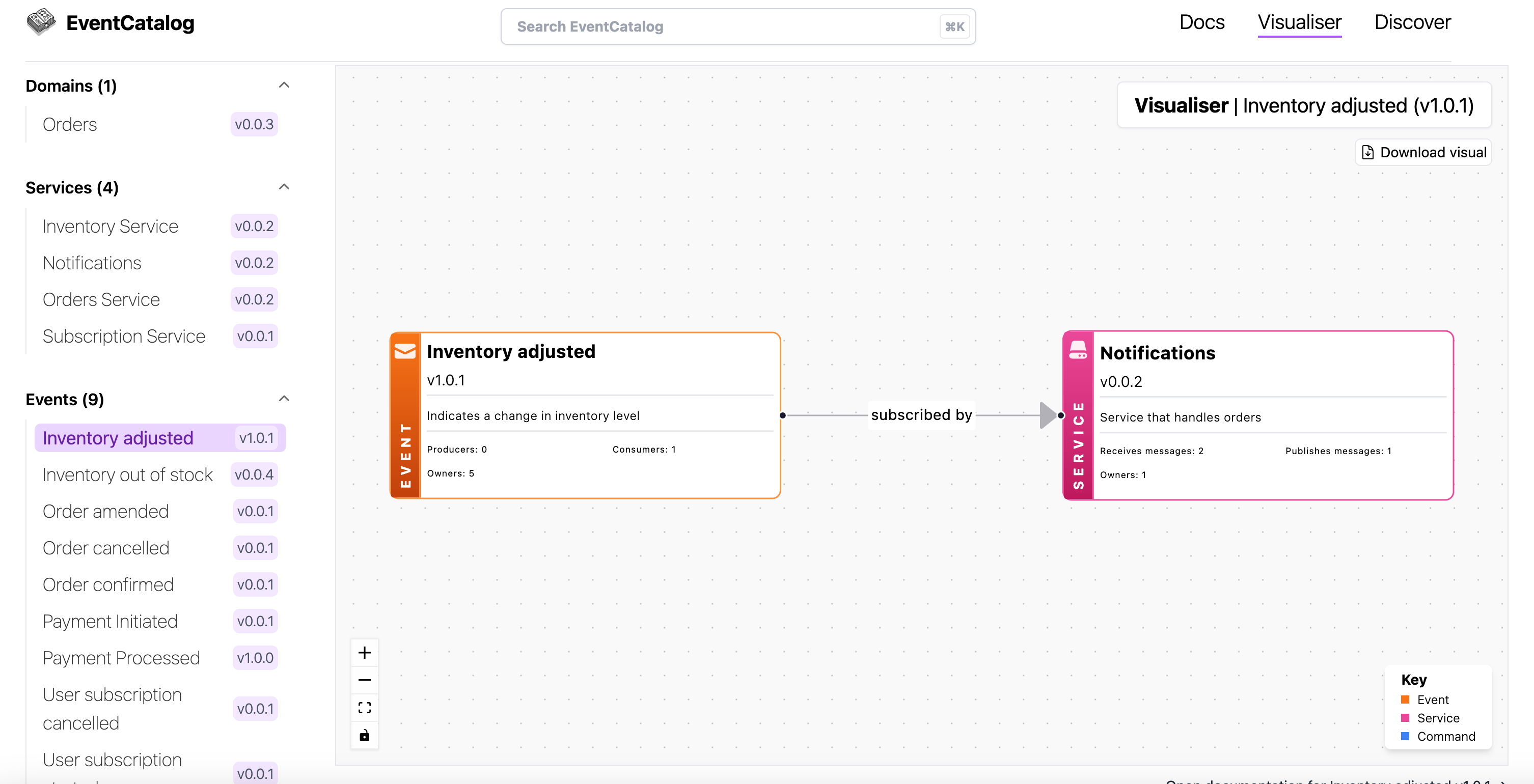
Simplified visualizer and visual changes
The EventCatalog visualizer allows architects and developers to visualize their event-driven architectures.
Previously the visualizer showed all versions in the navigation bar, making it hard for folks to find resources they need if many versions are shown.
The visualizer now shows the latest version of domain, service or message. Simplifying the navigation.
Visualizer edges have also been adjusted, making it easier to see the lines between nodes and arrows between domains, services and message
If you still need to see a previous version of the resource, you can change the version in the URL.
Astro updates
EventCatalog is powered by Astro. EventCatalog has now been updated to 4.14.
Getting started
Update your eventcatalog version to @eventcatalog/core: 2.5.1.
or create your new catalog using the command:
npx @eventcatalog/create-eventcatalog my-catalog
Want to work together?
Are you looking for help with your event-driven architecture?
Do you need help with?
- EventStorming and Domain-driven design?
- Transforming the output into your EventCatalog
- Documenting your domains, bounded context, services, events, commands and flows.
- Managing event-driven architecture complexity
- EDA governance and standards
- Designing and implementing your EventCatalog
- Automating/Deploying your EventCatalog
Let's work together.
Hi, I’m Dave Boyne, and I specialize in helping companies worldwide understand and build event-driven architectures. I’m the author of EDA Visuals and the founder of EventCatalog. My contributions extend to open-source specifications for event-driven architectures (AsyncAPI), as well as creating tools, keynoting and speaking, and delivering workshops at conferences (e.g AWS:reInvent, GOTO Conference)
If you're interested in consultancy or workshops, don’t hesitate to reach out at hello@eventcatalog.dev.