Customize visualizer nodes
Added in
eventcatalog@2.33.8Every node in the visualizer has a color, label and icon.
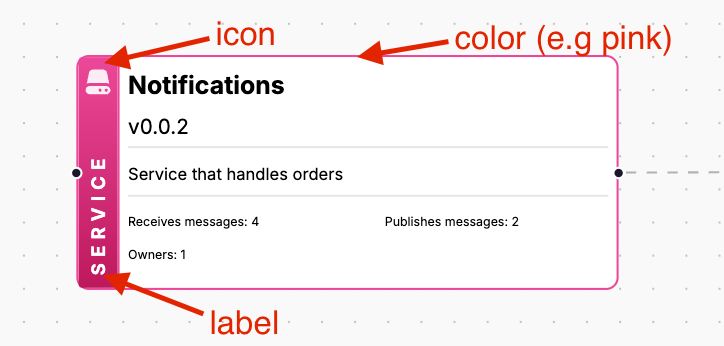
The example below shows the default node for a Service resource.

By default the icon, color and label in the node is generated by EventCatalog. Helping you maintain consistency across your catalog.
You can use the styles property to customize the icon, color and label of the node, if you want to customize the node to be more specific to your use case.
/domains/MyDomain/services/MyService.md
---
id: NotificationService
version: 0.0.2
name: Notification Service
summary: |
Service that handles orders
styles:
icon: "BellIcon"
node:
color: purple
label: "Custom"
---
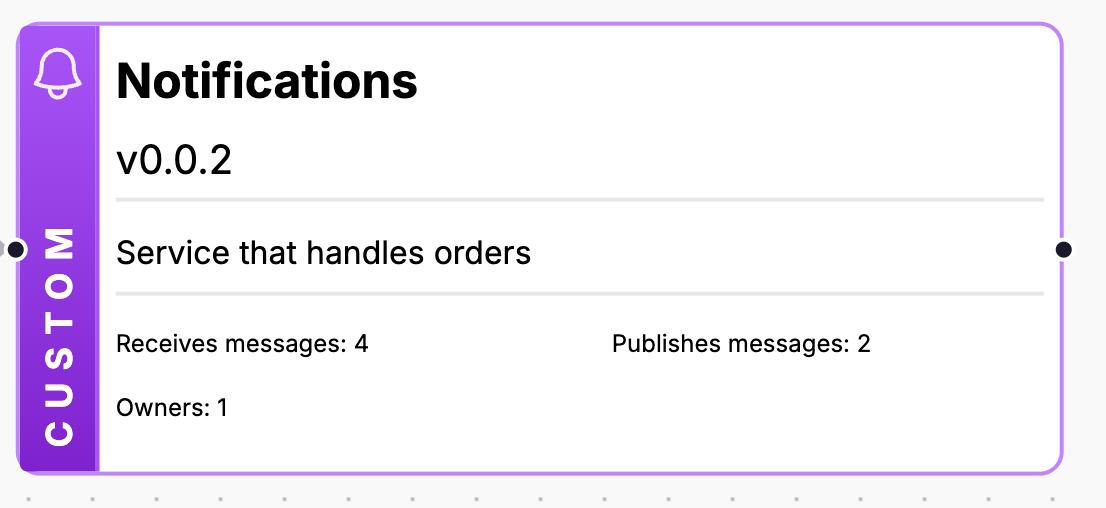
Rendered output

Configuration
| ID | Required | Default | Description |
|---|---|---|---|
styles.icon | No | Depends on resource type | The icon to use for the resource. Icons are from hero icons. You can find a list of icons here. |
styles.node.color | No | Depends on resource type | The color to use for the node. These are tailwind colors and you can find a list of them here. |
styles.node.label | No | Depends on resource type | The label to use for the node (side label). |