Documentation sidebar
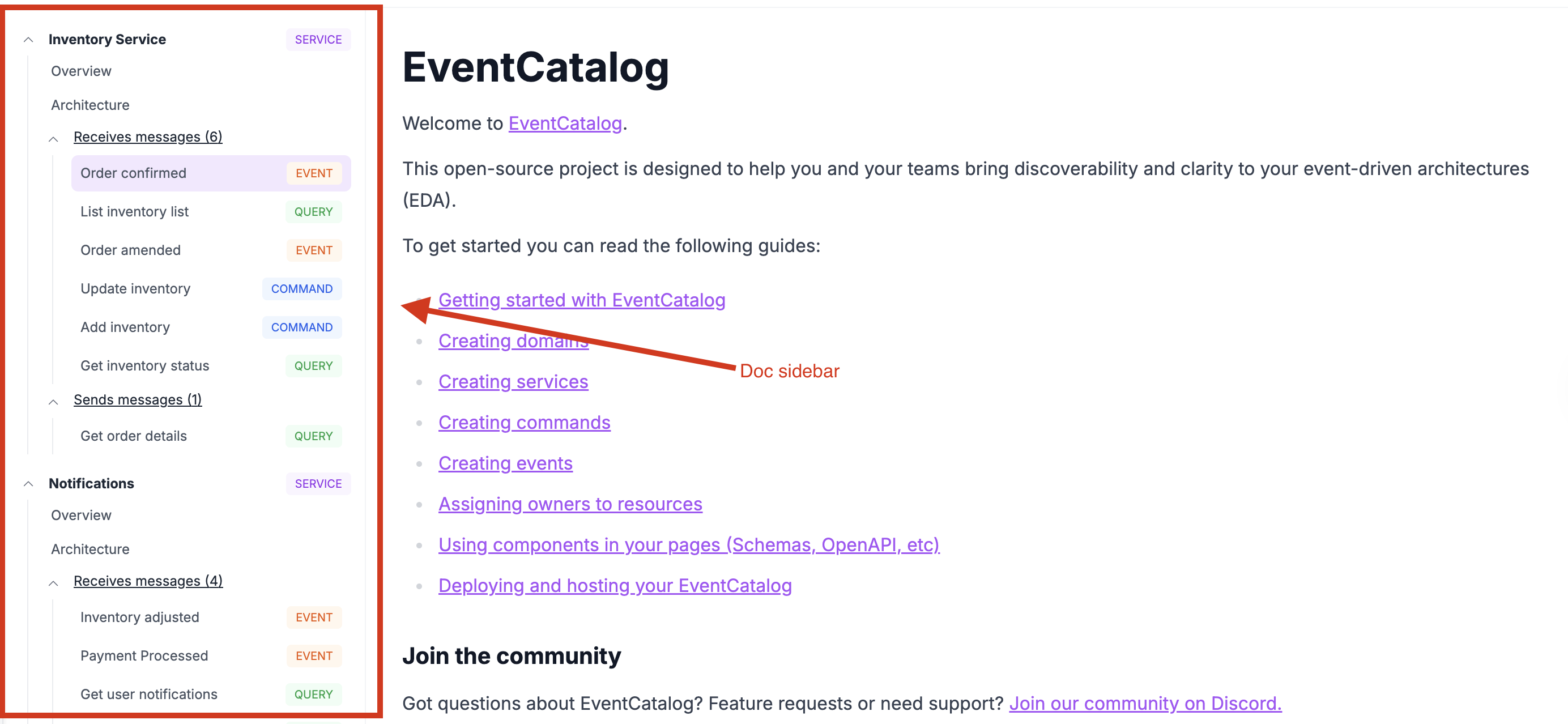
The documentation sidebar is the sidebar that is rendered on the docs and visualizer pages.

There are two sidebar options you can configure through your eventcatalog.config.js file.
- LIST_VIEW (default)
- will render your docs as you see in the demo
- TREE_VIEW
- will render the DOCS as a tree view and map your file system folder structure. Can be useful for large catalogs and navigation
Each sidebar type has a level of configuration you can find below.
Default side bar options (LIST_VIEW)
Configuring message labels and badges
Added in
eventcatalog@2.29.3You can override the label and badge shown for each message.
To do this you can use the sidebars property in your message documentation.
Example
---
id: GetSubscriptionStatus
name: Get subscription status
version: 0.0.2
summary: |
GET request that will return the current subscription status for a specific user, identified by their userId.
owners:
- subscriptions-management
badges:
- content: Recently updated!
backgroundColor: green
textColor: green
schemaPath: schema.json
# This will replace the label and badge you see in the docs sidebar
sidebar:
badge: 'GET'
label: 'Hello world'
---